Marketing and creative teams feel the heat as the pressure to produce great content at scale. To stay competitive, they’re turning to advanced creative support solutions like AI-powered design, cloud-based collaboration tools and outsourced creative services to streamline workflows and boost efficiency. Learn about all of these solutions below.
There’s no denying that today’s marketing and creative teams are under more stress than ever. To deliver high-performing, top-quality assets at scale, many teams are getting fewer resources, smaller budgets and tighter deadlines.
As an ever-increasing number of brands compete for audience attention, the demand for compelling content is getting higher—and essential for creative teams to meet.
It’s no surprise then that in-house marketing and creative teams are turning to advanced creative support solutions to help enhance efficiency, streamline workflows and optimize production processes.
From AI-powered design to cloud-based collaboration software and outsourced creative services, these solutions transform how teams work, allowing them to produce more assets faster without compromising quality.
Our best advice to teams and enterprises on how to get this right? Make Superside your creative team’s creative team and free up your team to do their best work.
Besides partnering with Superside, though, there are other creative support solutions worth exploring. Read on to discover what they are and how these solutions can supercharge your creative operations.
Understanding creative support solutions
First up, let’s take a closer look at what creative support solutions are and why enterprises need them.
Essentially, these solutions include a range of tools, technologies and services designed to help creative teams and enterprises boost efficiency, streamline workflows and scale production without sacrificing quality.
The need for this type of support is evident. When we asked more than 200 marketing leaders how they were really doing, their answers were pretty telling:
- 76% reported feeling burnt out.
- 40% felt their teams were understaffed.
- 78% said they can’t keep up with demand.
- 4 out of 5 said they wanted to make bolder work, but time pressure was always a factor.
A few examples of creative support solutions include:
- AI-powered design tools. These platforms automate tasks such as image generation, video editing and content repurposing, reducing manual effort and speeding up production.
- Cloud-based collaboration software. These tools enable real-time collaboration, feedback integration and seamless project management for distributed creative teams.
- Automated content production. This approach can help teams scale content production while maintaining brand consistency.
- Outsourced creative services. This solution makes provision for on-demand creative support, allowing enterprises to supplement their in-house teams with external talent.
By integrating these solutions into their workflows, creative teams can overcome common challenges such as creative inefficiencies, bottlenecks, siloed teams, time constraints and resource limitations.
This new freedom allows teams to focus on what they do best: Crafting inspiring and impactful brand experiences.
3 benefits of creative support solutions for teams and enterprises
A creative support solution focuses on helping busy teams balance high expectations with limited time and resources. Nonetheless, the productivity gains that these solutions offer can be pretty epic.
According to McKinsey, one such solution—you guessed it, generative AI—could contribute up to $4.4 trillion in annual global productivity.
McKinsey’s analysis suggests AI could increase marketing productivity by between 5 to 15% of total marketing spend, worth about $463 billion annually.
Clearly, marketers are already reaping the benefits of AI as a creative support solution. In a recent survey of marketing leaders, 40 different AI-powered apps were identified, and 90% of those surveyed said AI helps their teams work more quickly.
There’s no denying the potential competitive advantages of AI. But what are some of the other benefits of creative support solutions?
Let’s take a look:
7 top creative support solutions for teams and enterprises
1. Make Superside your creative team’s creative team
No prizes for guessing that our top pick of support solutions is partnering with Superside. Here’s why:
- As an extension of in-house creative or marketing teams, we provide on-demand scalability and high-quality design solutions that integrate seamlessly into enterprise workflows.
- When partnering with us, our customers get access to a full suite of services, from ad creative and web design to marketing strategy (and everything in between), all within a single neat subscription.
- We offer transparent pricing and a flexible subscription model that allows us to adapt to customers’ changing needs without extra costs.
- Superside hires only the best, which means our customers have the world’s top 1% of creative talent working on their projects.
- Dedicated project managers and AI-enhanced workflows empower us to turn work around at lightning speed—efficiently and without sacrificing quality.
- We’re obsessed with creative performance, which means we produce assets that look great and get great results. Our data-driven approach ensures campaigns not only perform but continuously improve through optimization.
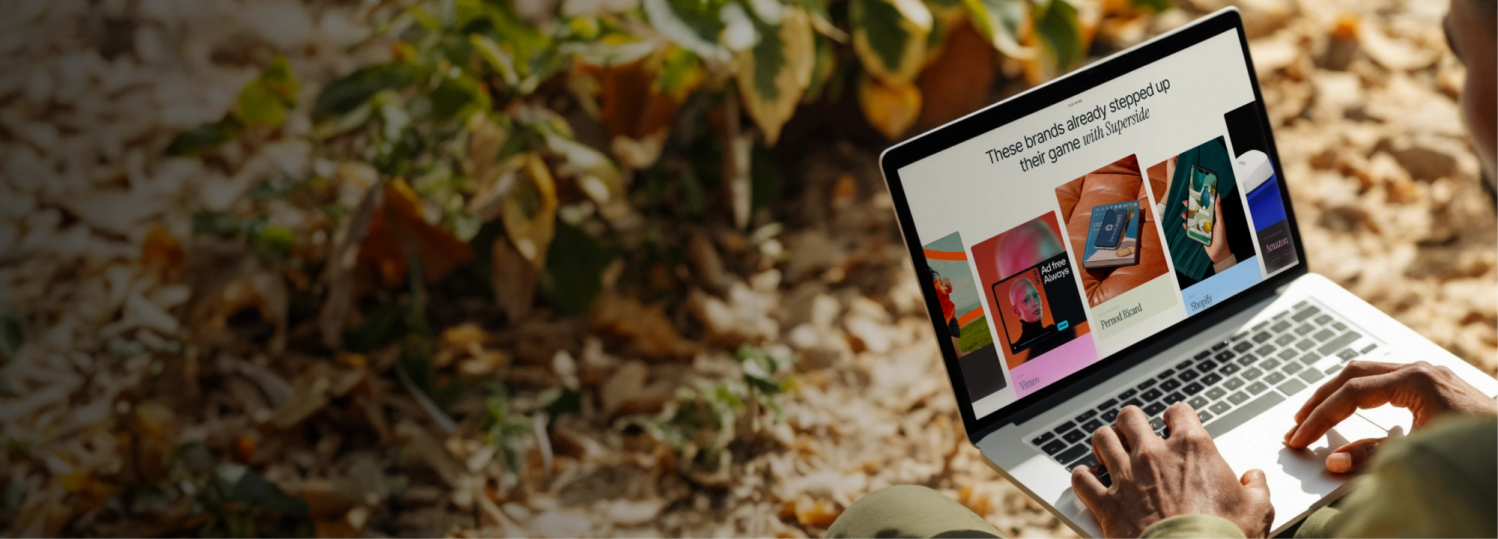
We're already the top brands' worst-kept secret
Over 500+ global brands trust us to support them whenever and however they need.
Brands like Amazon, where it’s not unusual to have big projects and small headcounts have partnered with Superside to manage a large volume of production tasks, allowing them to deliver creative more quickly, without hiring extra staff.
Over a period of three months, we saved Amazon Home 345+ hours, freed up 40 hours a week for their in-house graphic designers, and helped deliver over 1,092 assets.
The majority of that work, along with some graphic production tasks, like the creation of banner ads, was handled by Superside.
And this is just a bit of our work with big brands doing big stuff.
Keen to see more?
2. Build a creative support network
Creative work is so much better when there’s shared knowledge and fresh perspectives.
Building a network of like-minded peers, collaborators and industry mentors offers creative teams support, fresh perspectives, constructive feedback and career opportunities. Most importantly, it helps alleviate burnout by fostering connections with those who understand the job's unique challenges.
Here are some suggestions for building a creative circle beyond the workplace:
- Slack communities. Join industry-specific groups on Slack (e.g., Designership or Creative Tribes) for real-time discussions.
- LinkedIn groups. Use this platform within LinkedIn to have professional conversations, share work and connect with potential collaborators.
- Local meetups and events. This is a great way to attend industry conferences, creative meetups or co-working sessions to build real-world relationships.
- Online forums, newsletters and servers. Platforms like Discord, Behance, Dribbble and Reddit’s r/design_critiques can offer valuable peer feedback and new ideas for creative inspiration.
There are also ways teams can strengthen internal networks to feel more connected and supported. For example:
- Regular brainstorming sessions. Set up weekly idea-sharing meetings to encourage collaboration.
- Cross-department collaboration. Work with other teams (e.g., development, product) to get a bigger picture.
- Peer review and feedback loops. Create a structured process for constructive critique and iteration.
- Knowledge sharing. Have team members present new tools, techniques or inspiration in short sessions.
3. Adopt advanced creative collaboration tools
Creative collaboration tools help teams work seamlessly across various workflows (such as design, content and project management) by supportinh real-time collaboration, feedback integration and version control.
These tools reduce bottlenecks and enhance creativity by allowing multiple contributors to work simultaneously while keeping projects organized.
For maximum efficiency and support, creative teams should opt for tools with the following features:
- Real-time editing: This feature allows multiple users to work on a file at the same time, reducing back-and-forth delays.
- Centralized feedback systems: These systems enable functions like in-app comments, which streamline revisions.
- Asset versioning and history tracking: These features ensure teams can revert to previous versions of work and track changes.
- Cloud-based access: Allows remote teams to collaborate easily.
- Integration with other tools: Easy syncing with other platforms creates smoother workflows, especially when powered by an integration platform that connects different apps into a unified ecosystem.
Let’s take a closer look at three of the top creative collaboration tools that help teams bridge gaps and power productivity:
1. Figma
Best for: UI/UX design, prototyping and wireframing.
Example of how Figma reduces bottlenecks: A UX team working on a new mobile app can simultaneously design and prototype in Figma while developers leave comments, reducing the need for lengthy email or chat exchanges.
2. Adobe Creative Cloud
Best for: Graphic design, animation and video editing.
Example of how Adobe Creative Cloud reduces bottlenecks: A social media team working on an ad campaign can share design files in Adobe Photoshop while video editors refine assets in Premiere Pro—all within the same cloud ecosystem. This process prevents delays caused by missing assets.
3. Asana
Best for: Task management, campaign planning and content calendars.
Example of how Asana reduces bottlenecks: A marketing agency managing multiple customer campaigns can use Asana to assign tasks, set deadlines and monitor progress in one place. The result is that teams stay aligned and on track.
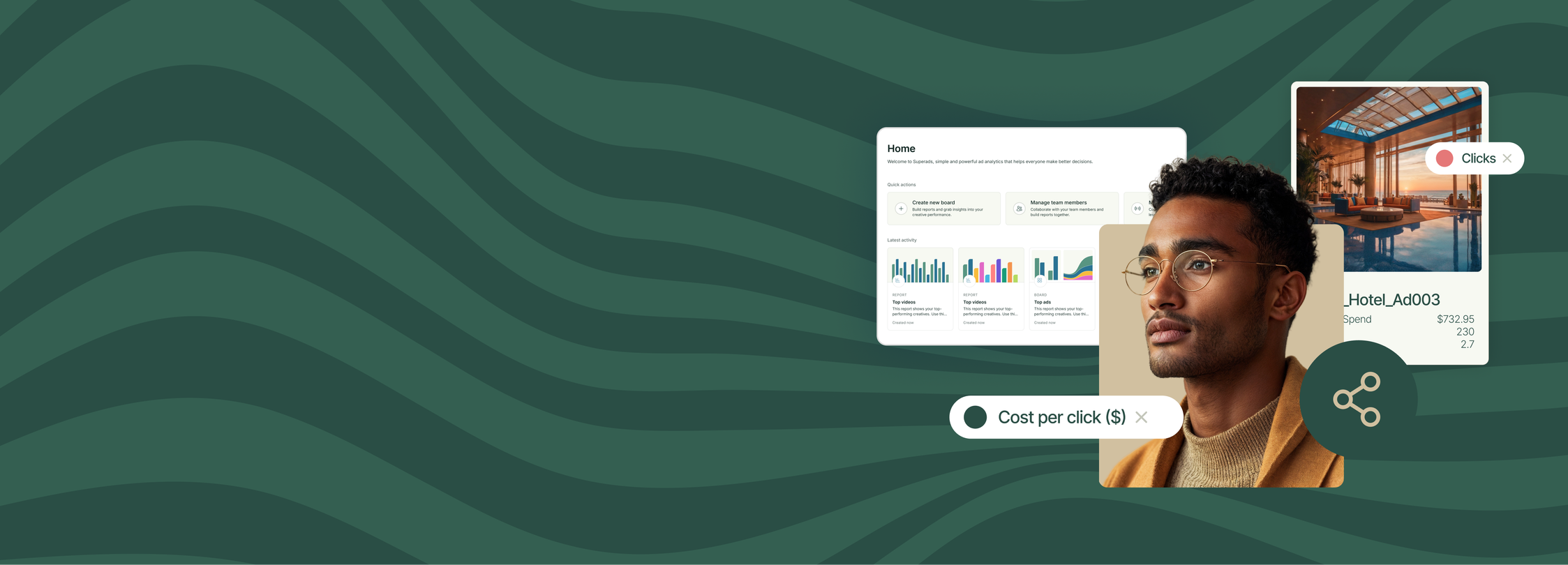
4. Superads: The top AI-powered data solution for creatives and marketers
Tools like Superads analyze ad performance by breaking down which creative elements (e.g., colors, text or placement) drive engagement. This helps teams refine messaging and visuals with precision.
Learn more about Superads and how it bridges the gap between creative and marketing teams with data-driven insights below.
4. Use AI-enhanced creative solutions
This may seem like a no-brainer, but believe it or not, there’s still some resistance to AI adoption among teams and enterprises.
The truth is that AI is transforming how creative teams work by automating repetitive tasks, allowing creatives to focus on high-value, strategic work rather than getting bogged down by manual processes.
A few examples of how AI handles time-consuming tasks include:
- Tagging and metadata generation: AI can automatically tag images, videos and documents based on content recognition, making assets easily searchable in digital asset management (DAM) systems.
- Resizing and format adaptation: AI-powered tools like Adobe Sensei and Canva’s Magic Studio automatically adjust images and videos for different platforms, ensuring brand consistency.
- A/B testing and performance optimization: AI-driven platforms can rapidly test multiple ad variations, analyze engagement data and suggest optimal versions based on audience response.
But AI as a creative support solution isn’t just about automation; it also helps teams make better business decisions through data-driven insights.
Beyond optimization and automation, AI supports creative teams through creative ideation and content generation. For example:
- AI-assisted brainstorming. Tools like ChatGPT and Jasper AI help teams generate campaign concepts, ad copy and social media post ideas based on data trends.
- AI-generated assets. Generative AI tools like Runway, DALL·E and Adobe Firefly create unique images, videos and animations, accelerating content production.
- Hyper-personalization. AI powers dynamic creative adaptation, tailoring ads and visuals to individual users based on behavior and preferences.
5. Implement a comprehensive creative brief system
In your next meeting with your creative team, ask them about the difference a good brief makes. You’ll realize what a powerful support tool this can be for busy teams to scale faster and deliver better results.
A comprehensive, structured briefing system ensures alignment, reduces inefficiencies and improves creative output by driving higher-quality results with fewer revisions.
Critically, it can also help align expectations by acting as a single source of truth that clarifies:
- Project goals
- Target audiences
- Key messages
- Brand guidelines
- Timelines
- and much more.
Templates or digital briefing tools can help standardize and streamline the briefing process. Note that a good briefing template should include information such as project overview, target audience, key messages, call-to-action (CTA) required asset formats and dimensions, a project timeline and/or deadlines.
A clear and thorough brief leads to more accurate first drafts, motivating teams and reducing the need for multiple revisions.
But what does this sort of brief look like?
Consider this example of a brand requesting a social media campaign from their agency:
A vague brief:
“We need an Instagram ad for our new product launch.”
A strong brief:
“We need a 15-second Instagram ad targeting young professionals (25-35 years), focusing on sustainability. The CTA should drive sign-ups for a free trial. The tone should be upbeat and modern, with a color palette matching our brand guidelines.”
With a strong brief, the agency's creative team can deliver a first version that closely matches expectations, minimizing costly and time-consuming edits.
6. Invest in scalable creative workflows
Scalable creative workflows are structured, repeatable processes that allow creative teams to efficiently manage increasing workloads without sacrificing quality.
As businesses grow, creative demands such as content production, campaign management and asset delivery become more complex. A scalable workflow ensures teams can handle this growth while maintaining consistency, speed and collaboration.
Take a look at this example of a scalable creative workflow:
A growing eCommerce brand needs to scale its social media content production. Instead of manually creating every asset from scratch, their team:
- Uses a centralized brief intake form that auto-assigns tasks to designers.
- Taps into AI-powered tools to auto-crop images for different social platforms.
- Implements pre-designed templates for brand consistency.
- Automates content scheduling via platforms like Buffer or Sprout Social.
- Uses automated A/B testing to refine assets.
With a system like this in place, the team can significantly increase content output without adding extra team members.
You’re probably wondering which tools effectively integrate a scalable creative workflow into enterprise systems—we’ve got you. Here are some popular options:
Enterprise tools for review and approval:
- Markup.io: Provides real-time feedback on images, PDFs and websites.
- Frame.io: Best for video review with time-stamped comments.
- Filestage.io: End-to-end approval tracking for marketing teams.
Enterprise tools for project and task management:
- Monday.com: Customizable workflow automation; integrates with creative tools.
- Asana: Ideal for tracking creative requests, approvals and deadlines.
- Trello: Simple Kanban-style boards for managing creative pipelines.
- ClickUp: Feature-rich with built-in docs, time tracking tools and dashboards.
Enterprise tools for high-volume asset production and editing:
- Figma: Cloud-based design tool for UI/UX, social media and marketing assets
- Canva Pro: Pre-built templates for quick, scalable content creation
- Adobe Creative Cloud (Photoshop, Illustrator, Premiere Pro): Industry-standard creative suite
- Runway ML: AI-powered video editing for speedy content production
- Descript: AI-powered audio and video editing with automatic transcription
- Lumen5: AI-powered video creation from text-based content
Enterprise tools for storing and re-using digital assets:
- Bynder: AI-powered asset tagging and version control
- Dropbox or Google Drive: Basic but effective cloud storage
- Air.inc: Lightweight DAM system designed for creative teams
7. Focus on training and skills development
Hiring more in-house staff often isn’t the best solution for stretched marketing and creative teams.
By upskilling existing staff, enterprises can build resilient, adaptable, multi-skilled teams that can handle large workloads with less risk of burnout.
Here’s how to get this right:
Offer continuous education opportunities
With so many resources online, the options are endless. Here are some ideas:
- Provide access to online learning platforms like LinkedIn Learning, Domestika, Udemy or Coursera.
- Sponsor certifications in areas like UX/UI design, motion graphics or AI-assisted creative workflows.
- Organize internal workshops and knowledge-sharing sessions led by senior team members.
How this might work in practice: A marketing agency implements a “Skills Friday” initiative, where employees dedicate two hours per week to learning new design tools or trends.
Encourage innovation through skill diversity
Rather than having rigid roles, businesses can foster cross-training to build flexibility within the team, for example:
- Designers learn motion graphics and animation to expand content creation capabilities.
- Writers learn UX/UI principles to better collaborate on digital projects.
- Videographers explore AI-powered editing tools to speed up production.
How this might work in practice: A content designer who understands SEO can create more impactful website visuals with optimized engagement.
Implement a structured mentorship and rotation program
Get inspired to develop an innovative learning culture. Here are a few approaches:
- Pair junior employees with experienced creatives for hands-on mentorship.
- Create cross-functional teams by rotating team members across different project types such as branding, video, social media and more.
- Create innovation challenges or hackathons to encourage problem-solving beyond typical assignments.
How this might work in practice: A large retail brand rotates designers between social media, print and packaging design every quarter. This reduces creative burnout and improves collaboration.
Nokia provides a real-world example of a brand that has effectively used cross-functional teams to enhance collaboration and innovation.
Faced with challenges across departments that were impacting creativity and timely project completion, Nokia restructured its teams to be made up of staff from various departments, including research and development, marketing and sales.
The restructuring resulted in improved communication and collaboration across departments, allowing Nokia to respond more swiftly to market changes and customer needs—an essential edge in the competitive telecommunications industry.
Revolutionizing creative support for enterprise success
There’s no time or budget in today’s dog-eat-dog digital world for in-house marketing and creative teams to be working hard but not smart. Throwing more staff at the problem isn’t always the answer, either.
A far better solution would be to take an honest look at your team’s current workflows, processes and inefficiencies, and see where creative support solutions can turn things around.
Partnering with the ultimate right-hand team (that’s undeniably Superside) can open up a world of scalable, high-impact creative support. We’ll transform your workflows, boost efficiency, elevate quality and drive a high return on investment.
Book a call to see what this will look like for you and your teams.