Design systems are scalable, flexible solutions to meet changing needs and quickly develop new products without sacrificing consistency or starting every new design from scratch. Here’s the lowdown on what a design system is, what building a design system entails and why your brand needs one (or more) in 2026 and beyond.
Design systems are essential toolkits for standardizing design elements, processes and workflows. They enable design and development teams to maintain cohesive user experiences across scales and platforms while saving time and effort.
The concept of a design system is relatively new in the digital world. We asked Superside’s Creative Director of Web Services, Miguel Franco, to share his top insights about design systems so you can understand this crucial creative design practice.
Read on to learn more about what a design system is, what typical design system components look like, and how this type of system can benefit your brand.
What Are Design Systems?
A design system is a framework that gives designers, developers and marketers the visual tools to create cohesive, consistent digital products with room for flexibility and creativity. Although they include elements of both, design systems differ from brand identities and style guides.
A design system is like the DNA of your design product, providing guidelines and visual elements to maintain brand consistency across outputs. It’s a central reference point, ensuring seamless visual consistency across the product and alignment with your brand’s identity and messaging.
A design system consists of a library of reusable components and design standards, including brand-specific fonts, color palettes, buttons, icons, menus and imagery. It also includes reusable UI elements and pattern libraries, all based on the same foundational logic and principles.
With a design system in place, you can expect better visual and functional consistency across your product, improved team collaboration, faster processes and higher-quality user experiences.
Assessing the Value of Design Systems
Keeping design consistent across different projects, products and platforms can be a challenge for creative and branding teams. But getting it right is critical, as inconsistent design can confuse users and weaken overall brand identity, undermining trust and brand loyalty.
I believe that companies investing in design systems or dedicating teams to them aim to be future-proof and recognize the value of design systems. It’s always a heavier lift in the beginning, but when a company has a long-term strategy and cares about its brand, product, and digital ecosystem, they understand the value of a design system.

The solution to this common problem is to build a design system with strong foundational principles. Once in place, your design system ensures that everyone who works on your projects uses the same toolkit and visual language. The result is a more unified brand identity and more efficient design processes.
Design systems allow companies to establish rules, onboard new teams effectively and ensure everyone operates under the same guidelines and definitions. This leads to cohesive products that provide users with a seamless, enjoyable experience where everything “just looks right.”

By 2020, 65% of companies were already using design systems, highlighting how integral they’ve become. Design systems can lead to significant cost and time savings.
One study found these systems can reduce development time by up to 37% and cut 30-35% of tech-related costs. Production time can be reduced by 27%, saving over 8,200 hours per year.
Additionally, improved consistency and clear branding can lead to a potential 23% rise in revenue, and teams using a design system can complete tasks 34% faster.
3 Benefits of Design Systems
A comprehensive design system has several advantages for your brand and team.
1. Consistency
Design system best practices include pre-designed, reusable components such as buttons and icons to ensure consistency across products and digital offerings. Clear guidelines for color, typography and spacing provide a consistent set of rules for everyone involved. This results in a familiar, intuitive experience and a unified brand identity that builds trust and recognition across all user touchpoints.
The most common challenges organizations face when implementing a design system are lack of consistency and slower productivity, as design systems help teams work on-brand with the right components and their variations in a collaborative, scalable way. Design systems are like “living organisms”—they grow as the company’s needs grow and must be constantly updated so everyone knows if any direction has changed.

2. Efficiency
A shared design system saves time and resources by reusing pre-designed components and templates, allowing your team to focus on innovation and creativity.
3. Collaboration
In today’s global, hybrid working world, a common visual language and guidelines are crucial for multiple design teams working on the same brand across time zones. Your design system should be a centralized resource for all teams to access, simplifying collaboration and ensuring a smooth process from design to development.
Key Components of a Design System
A good design system consists of several key components that work together to create an efficient process.
Each unique design system should reflect each individual brand's needs and ecosystem. But for all design systems, the fundamentals are: design tokens, colors, typography, spacing and grids, dimensions, layout, corner radius, iconography, illustrations (if they exist in the brand universe), logos/brand, motion behavior (when applicable), elevation and accessibility.

1. Design system foundational principles
Design systems often include foundational principles to guide decisions, such as accessibility, customizability and desired user experience, setting the tone for the brand’s projects.
Core elements include color palettes, typography, spacing, layout guidelines and brand-specific iconography. These elements are used across projects and designs to create a consistent look and feel.
2. Component library with reusable components
Component libraries are reusable building blocks for websites, apps and software products. They include elements like buttons, checkboxes, icons and input fields. Together with the foundational elements, this consistent set of reusable components creates a unified language to help the brand (and the creative team) maintain a consistent identity across user touchpoints.
3. Pattern and user interface library
Common user goals intersect with UX/UI design principles in your design pattern library. Design patterns provide best-practice solutions for tasks such as form validation, login flows, search bars and navigation menus, with the aim to enhance the user experience and ultimately build brand loyalty.
How Superside Crafts Scalable Design Systems for High-Impact Brands
Many companies offer web design and other creative services, but finding a team with the skills to produce a robust, reusable design system is less common.
At Superside, we specialize in producing scalable design systems and robust design processes. Each design system process is devised to grow with our customers so they can meet their immediate needs with room to develop.
Powered by our unique AI-enhanced creative, the design systems can be adapted for all our customers’ graphic design, web design and UX/UI design needs.
A case in point: Vimeo
Vimeo recently approached Superside for a new design system. The video-sharing giant needed an adaptable framework to maintain brand consistency while leaving room for future growth.
As the go-to solution for brands looking for dynamic, flexible design and scalability, Superside leaped at the challenge.
1. Our approach
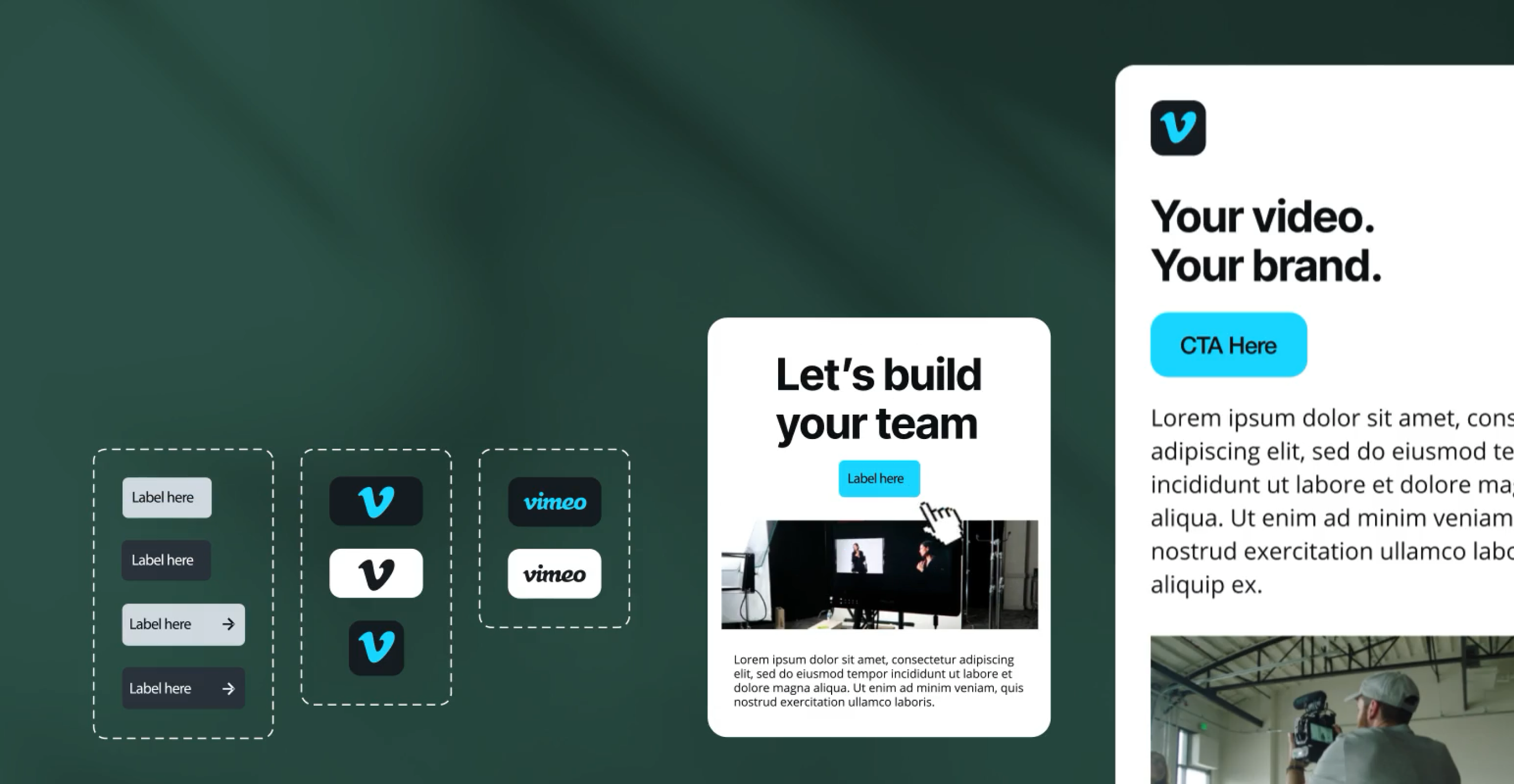
We built Vimeo's design system, focusing on flexibility and modular design. Using atomic design methodology, we created reusable pieces that could be quickly assembled into various assets, resulting in a highly efficient design system capable of countless creative variations.
The most challenging aspect for Superside when working with Vimeo was actually pretty straightforward. We helped their team build a set of components that suited over 15 different communication tracks, like onboarding, win-back and account actions. These components needed to address a wide range of design needs, but overall, it was a very smooth ride.

2. Modular design for flexibility and efficiency
Modular design is a powerful tool for efficient design systems that work across platforms and products.
For Vimeo, we built components like buttons, cards, footers and images, allowing for endless recombination and preventing the need to start every new design from scratch. Elements used for an email template today can now be recycled into a new website tomorrow, providing built-in scalability without sacrificing brand uniformity.
3. Customization and flexibility
The heart of Vimeo’s design system was customization and flexibility. Once the modular elements were in place, simple and quick design modifications could be made—adjusting the number of cards in an email, resizing images, switching between light and dark modes, and altering the layout of footers and templates, for example.
The system provided built-in flexibility to meet any unforeseen future needs.
4. A more efficient production process
Superside streamlined the production process for Vimeo. With the core pieces ready to go, a team of UX/UI designers, copywriters and art directors could easily collaborate on various design outputs, allowing the brand to generate new content quickly at scale.
After working on dozens of projects at Superside, I feel it’s all about understanding the customer’s need for something scalable, consistently on-brand and cost-effective. This approach enables our clients to operate at a different scale, reducing costs and allowing them to explore new communication tracks and initiatives. They can do more because they have the time and budget to expand.

5. Dynamic vs. traditional design systems
Superside’s design system for Vimeo is a dynamic tool that extends beyond static rules, providing a powerful way for the brand to adapt, evolve and create innovative digital products in the future.
To learn more about how Superside can craft a similarly scalable, high-impact, cross-platform design system for your business, book a call today.
The Superside Approach to Designing Scalable and Adaptable Systems
Design systems offer a flexible, customizable solution for preserving brand identity and ensuring digital products maintain consistency across all user touchpoints. They’re also essential for productivity, efficiency and collaboration among team members.
Designing a new product? It’s worth calling in the experts to get a best-in-class design system right from the start. At Superside, we offer a full range of design services under one transparent and convenient subscription—plus the expertise to build a robust, effective design system for your product and brand.
Don’t waste another minute. Book a call to transform your design process.